ASKLILY
E-COMMERCE WEB DESIGN
USER RESEARCH • UX DESIGN • UI DESIGN • USER TESTING
AskLily uses artificial intelligence and machine learning technology to deliver a personalized ecommerce experience. I led the design and usability testing of the web platform as the business adopted a B2B model.
My Role
User research
Market research
UX Design
UI Design
Visual Design
Prototyping
Usability testing
PLATFORM
Mobile web
Year
2020
PROBLEM
Shopping online for clothing gives women infinite options, however sifting through the different styles coupled with very little guidance on fit and sizing creates frustration, which leads to an abandoned shopping experience.
AskLily strives to provide a service that personalizes and simplifies the online shopping experience for women across the globe.
Background
Prior to bringing me on, the company had launched a beta test of the service to serve as a B2C concept. During the beta test users expressed a great desire to use a service such as this on their favorite retailer sites, to help them quickly narrow down options.





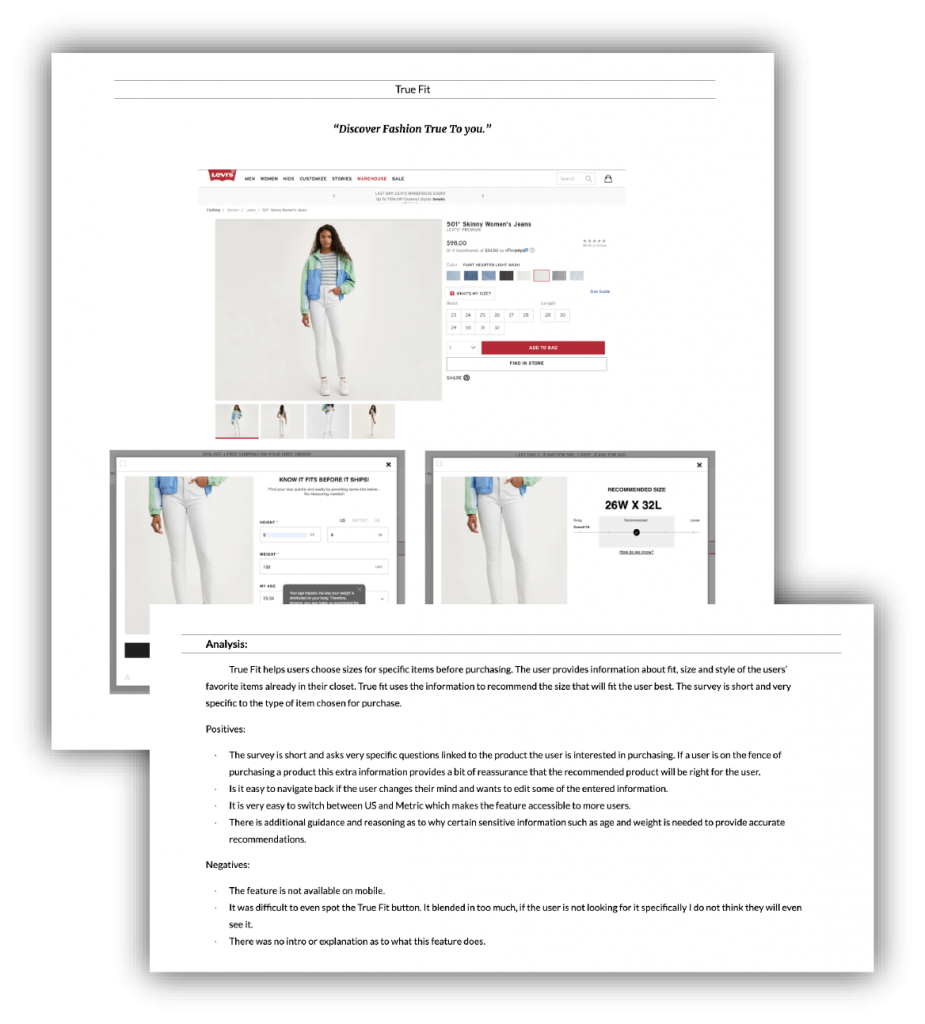
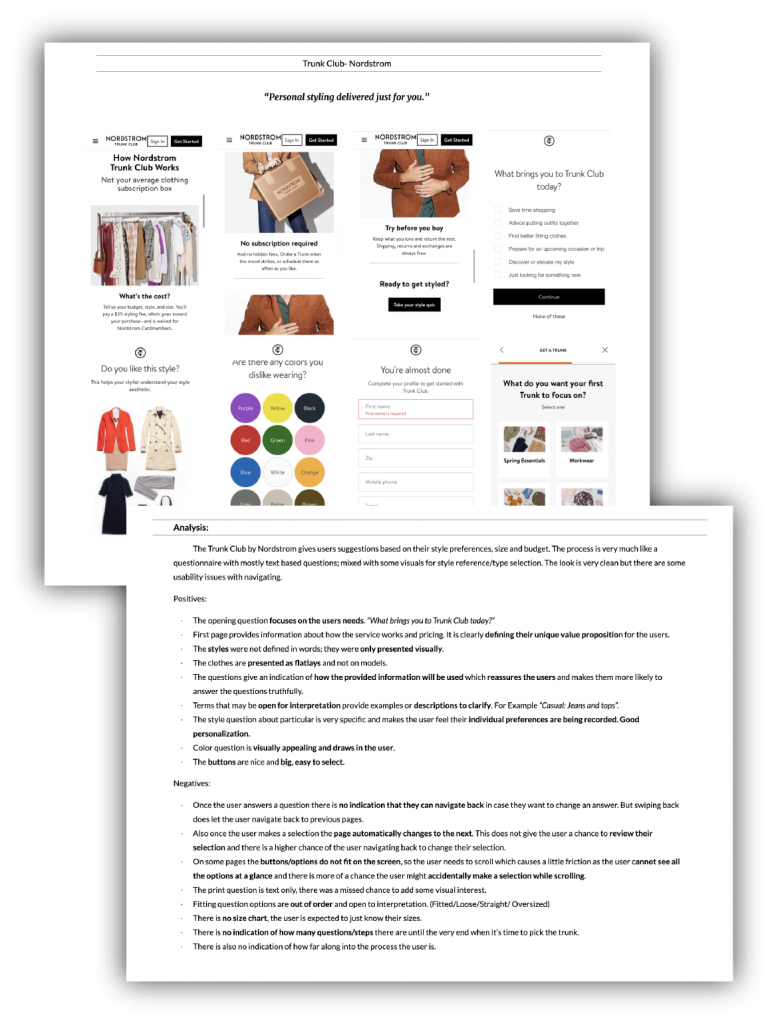
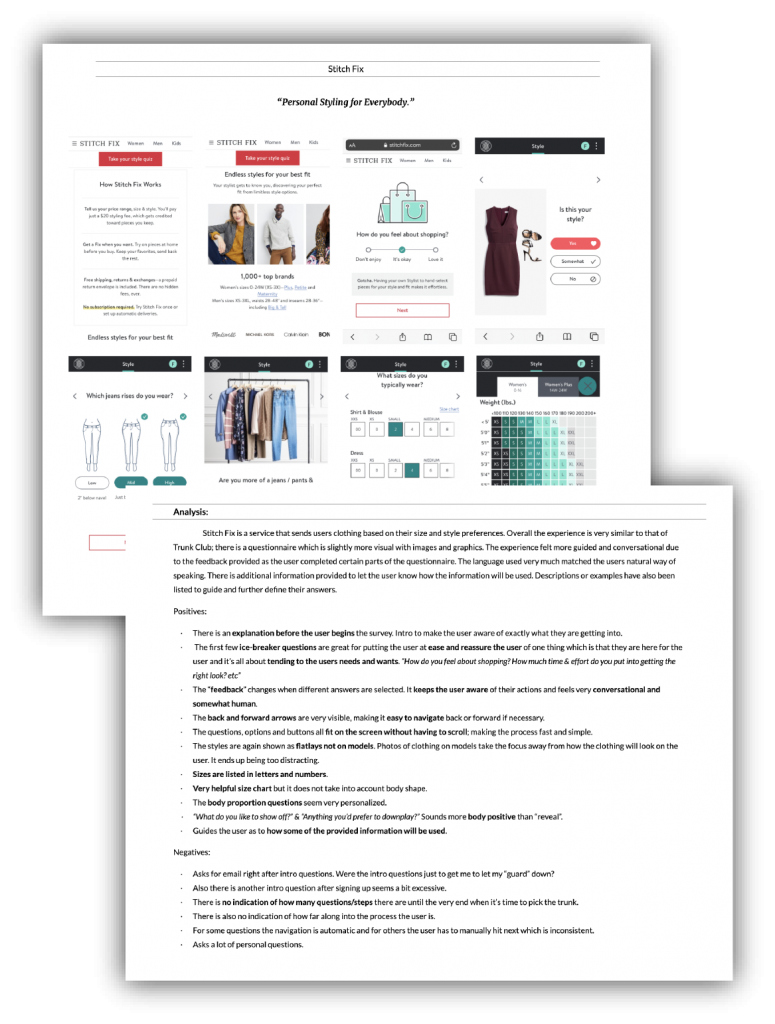
Competitive Analysis
What does personalized e-commerce look like currently?
There are a few web platform that offer personalized e-commerce, the experiences resemble the experience of shopping with a personal stylist or personal shopper. I evaluated three top rated services to identify best practices and areas of improvement to implement into the new B2B design.



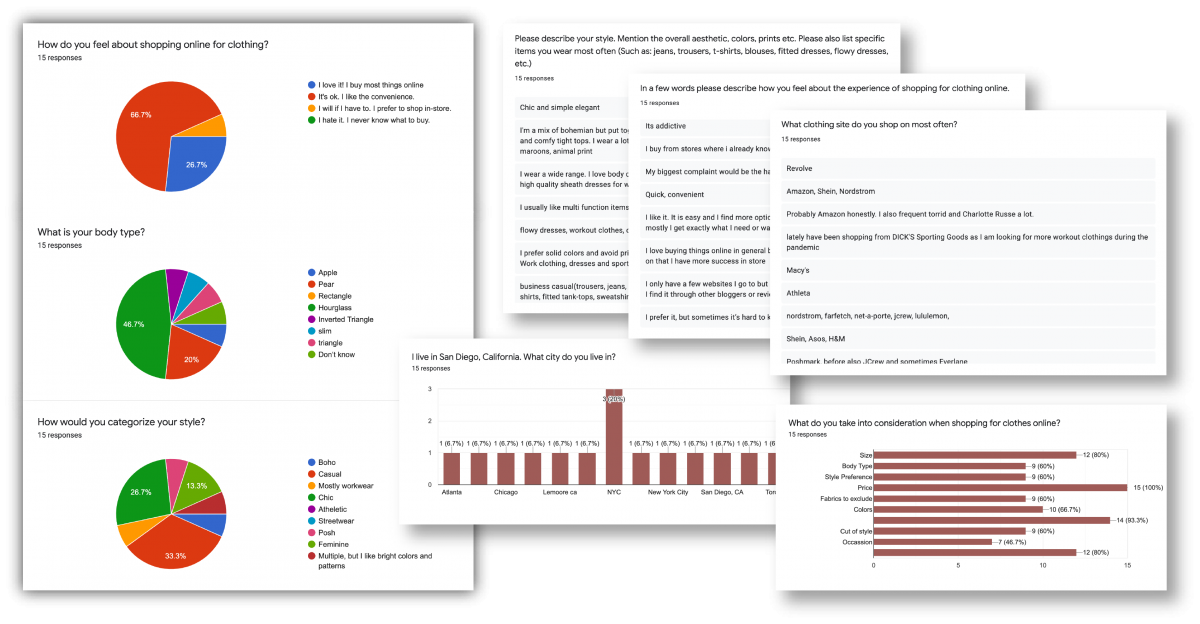
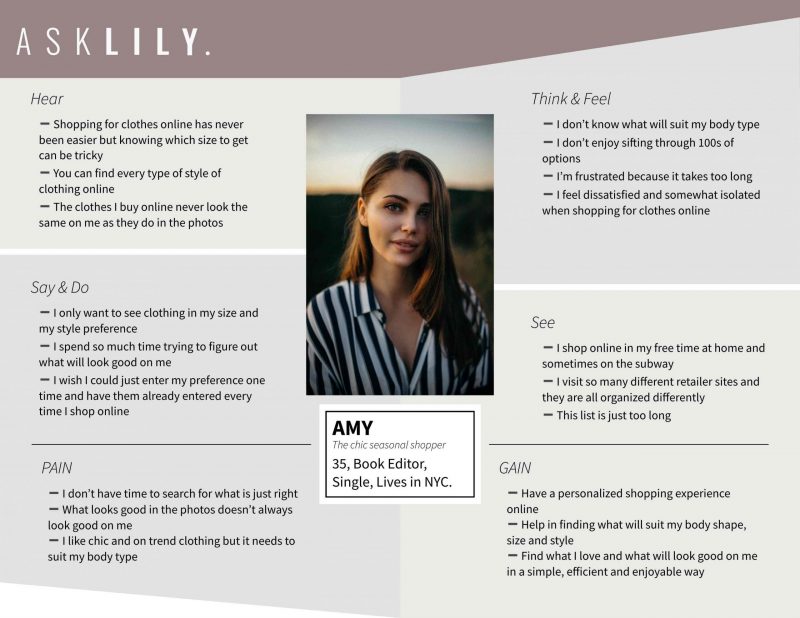
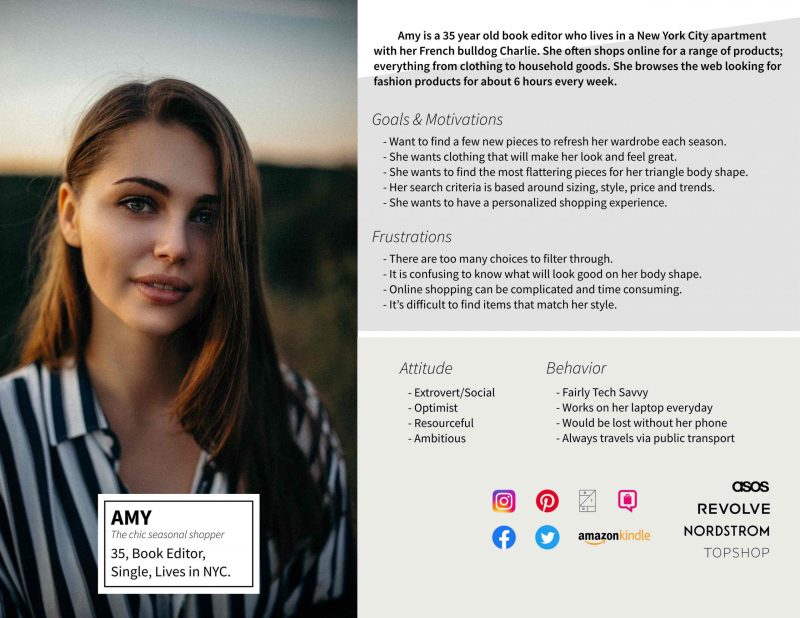
Defining the user and understanding her needs
The business model is pivoting to B2B but shoppers are still the users
With so many clothing options available online, finding options that are just right for Amy's individual body type and style preference feels like a complicated and impersonal journey.
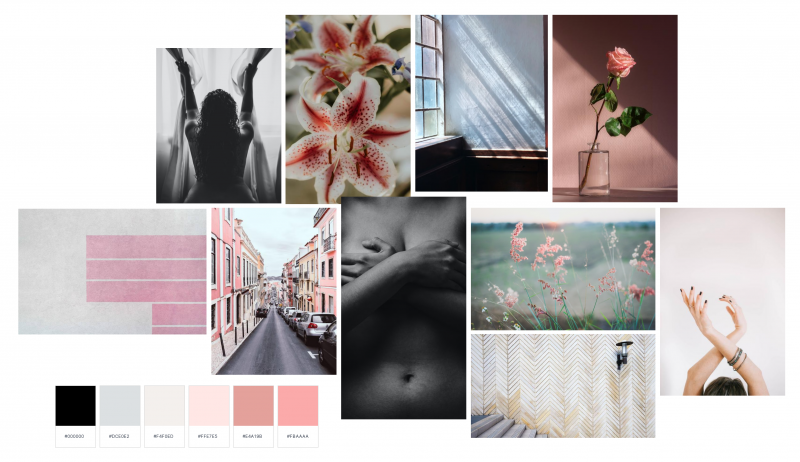
MOODBOARD
Theme•Body Positivity & Confidence

Modern • Sophisticated • Calming
IDEATION
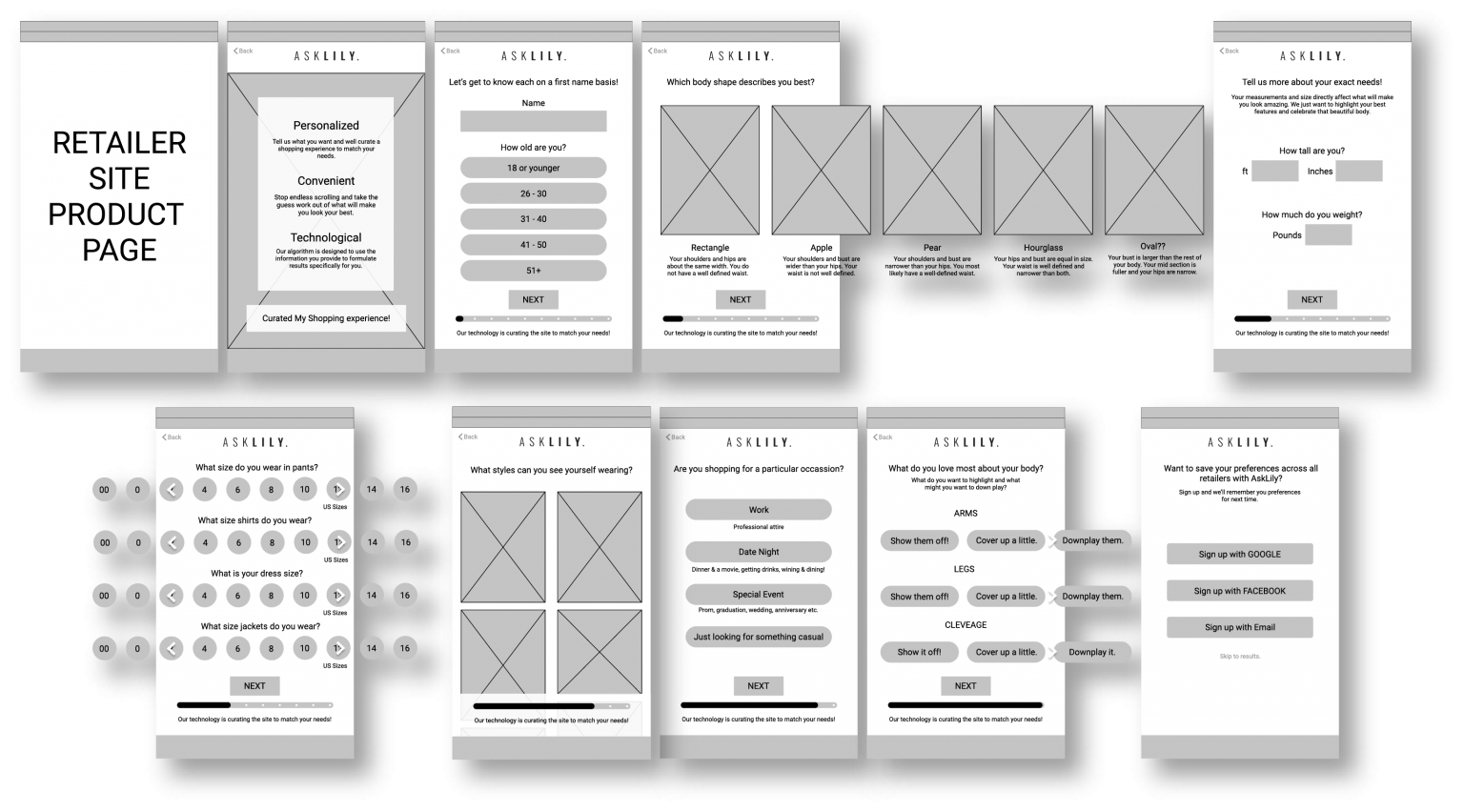
Using the feedback and insights gained during the first round of testing, I created sketches followed by wireframes of a new flow and design. The main issues and areas of friction were addressed by implementing the following:
•
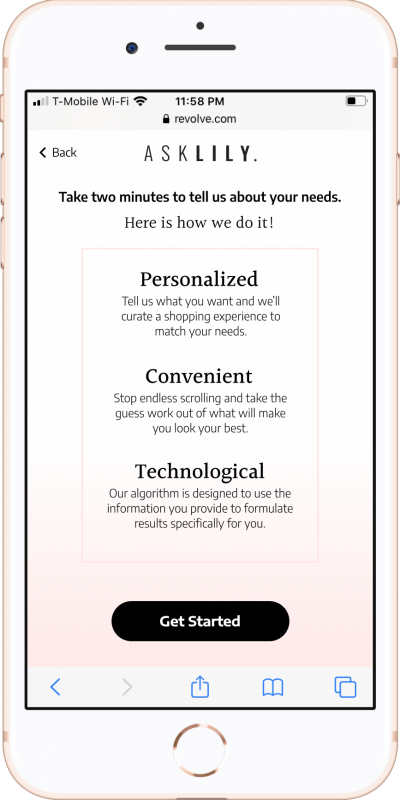
Clearly describing the service and its benefits for the users.
•
Presenting clearer options that make it easier for the user to choose.
•
Shortening the flow and reducing the number of screen.
•
Rewording questions and presenting them in a way that is body positive.
Wireframes

User TestinG • round one
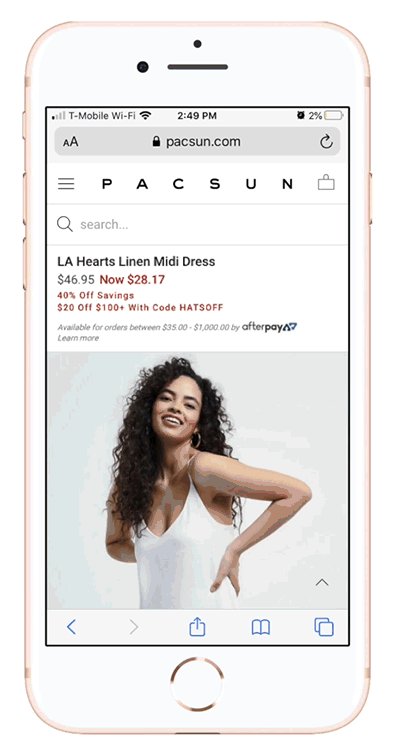
I took the existing B2C beta test as a starting point. I quickly creating a prototype by taking screenshots of the user-flow as it was and embedding a starting point on a third party retailers website. I used this prototype to test the experience of the existing flow and the new B2B business model which was being adopted. Below I share some the insights gained during the test and the redesigned screens that were tested in round two.
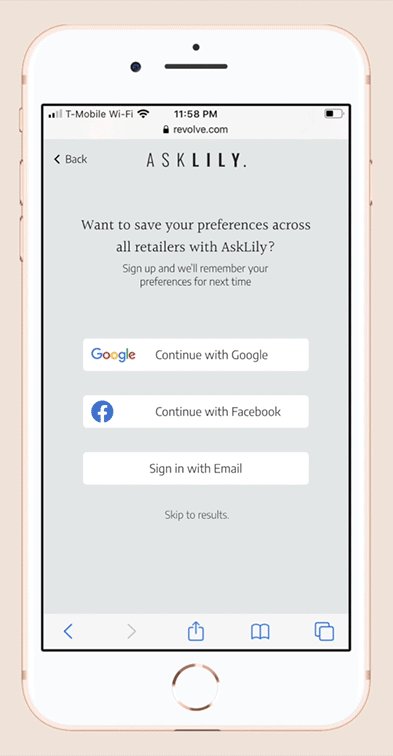
Insight #1 • No introduction left users Feeling confused
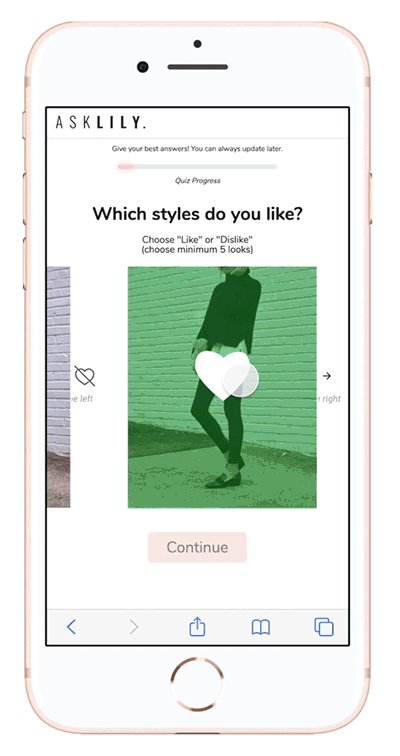
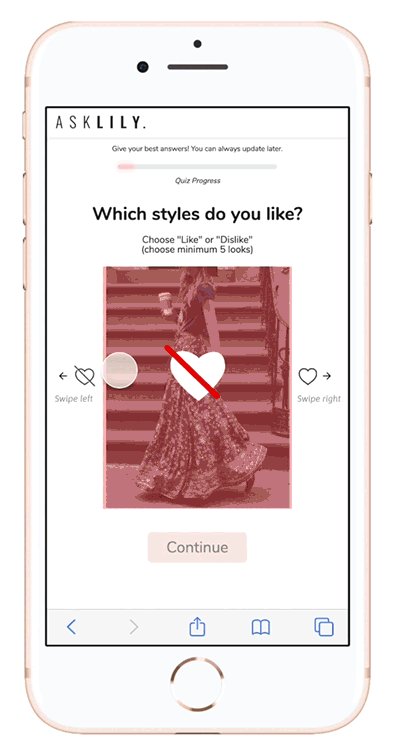
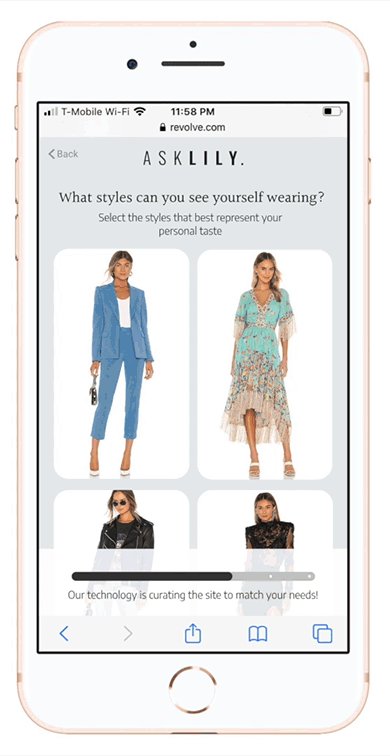
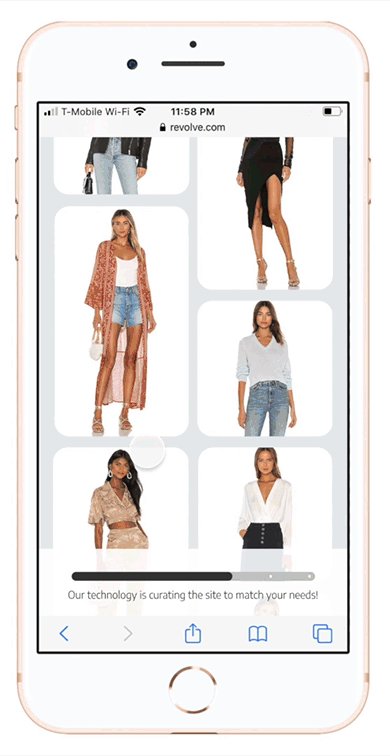
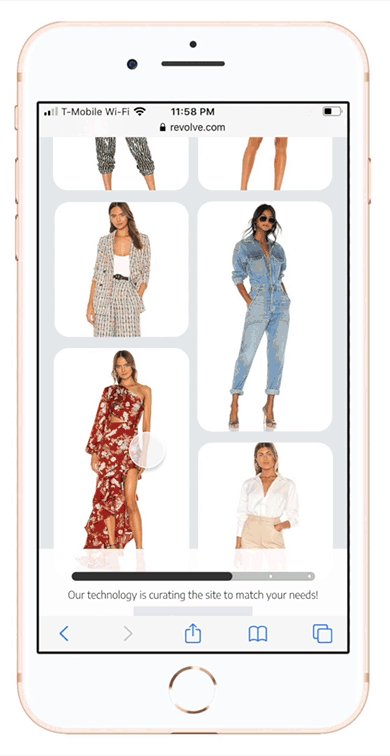
Insight #2 • All users tried to skip the style preference
Also the style preference question lasted a lengthy twelve screens. For the second iteration we presented a vertical scroll single screen version which was received very well and revealed users actually prefer to incorporate multiple styles into their wardrobes. This reassured the stakeholders that the service provided most value in curating by body shape.
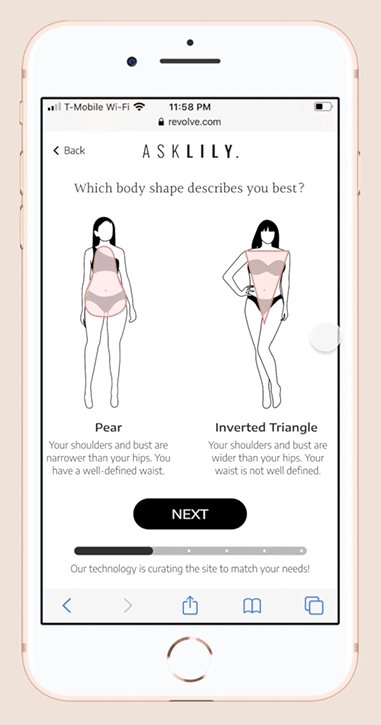
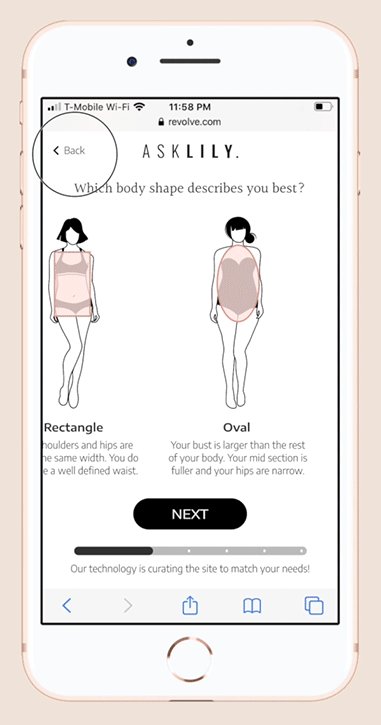
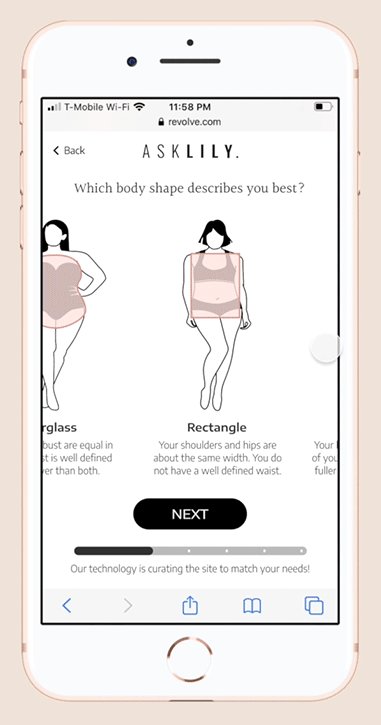
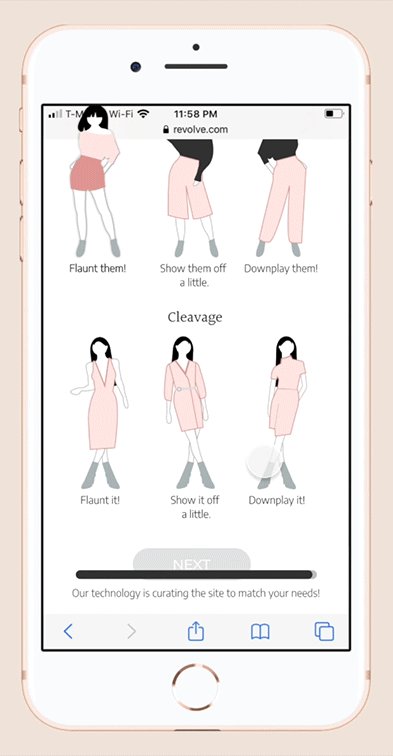
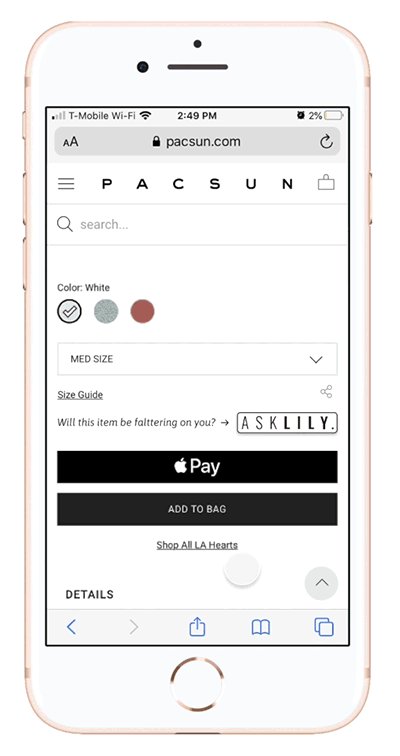
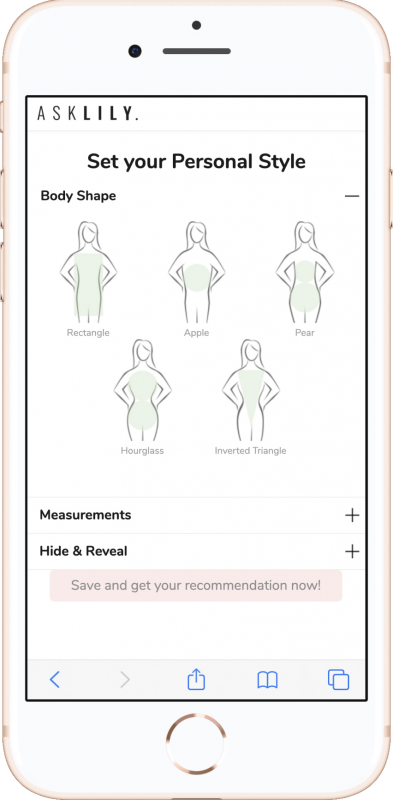
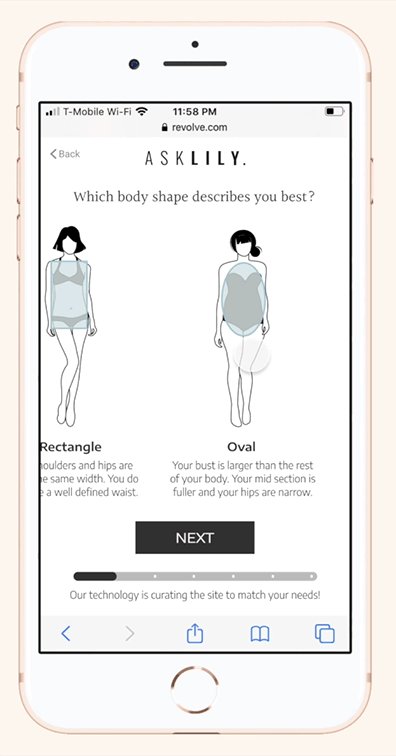
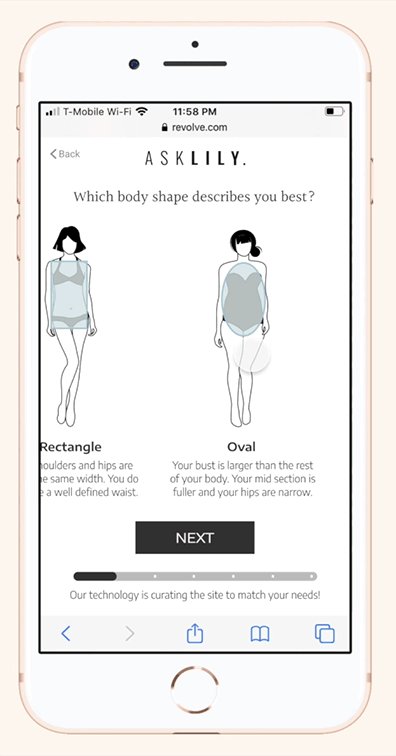
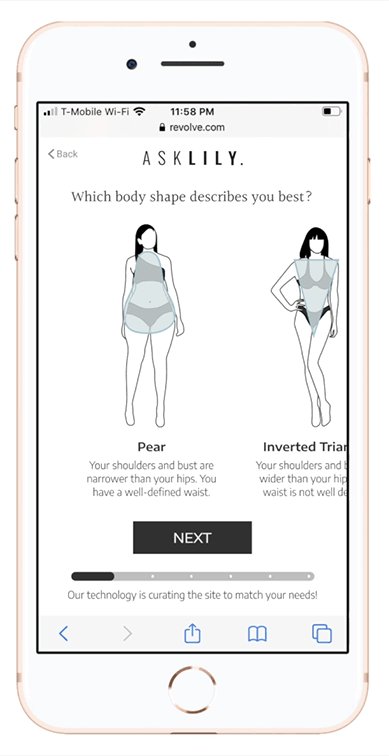
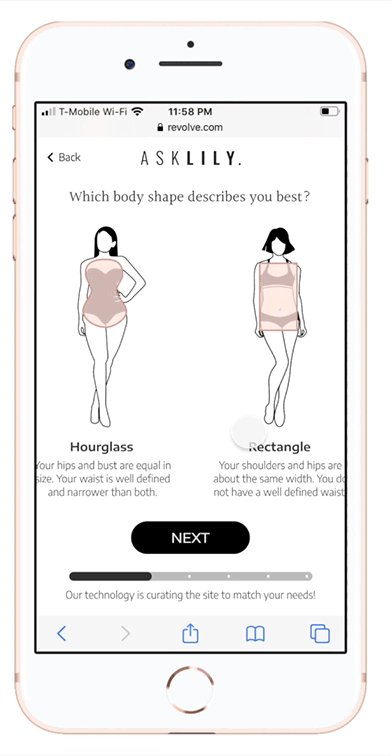
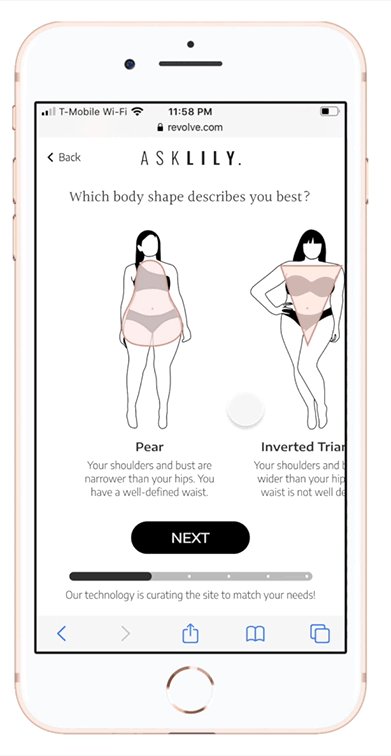
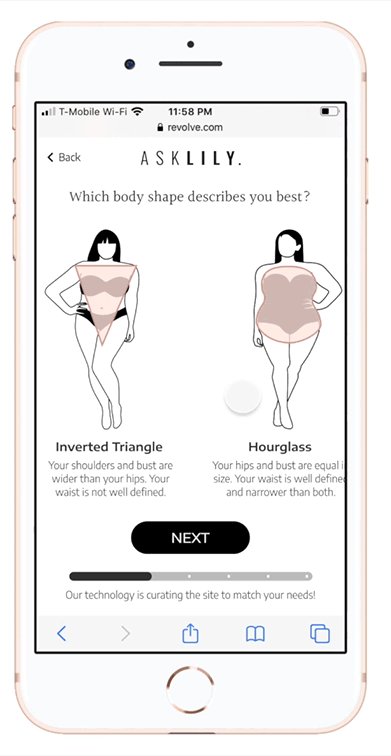
insight #3 • Users didn't understand the Significance of the "Body Shape" Question
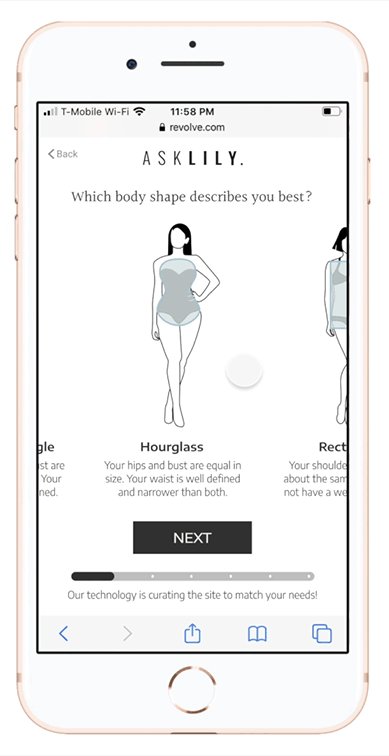
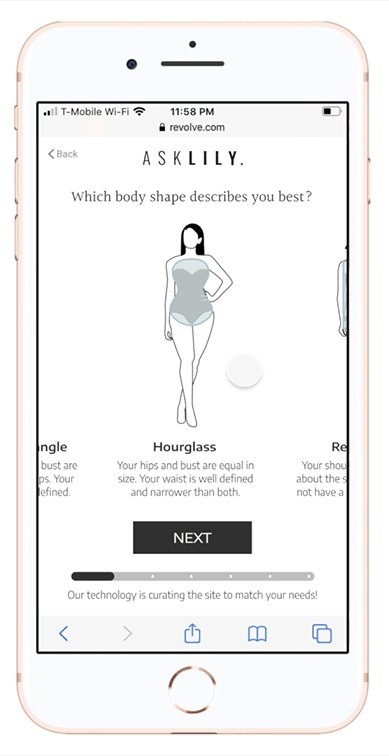
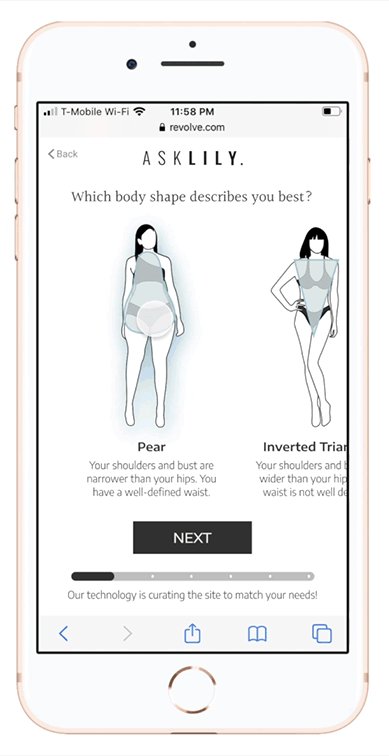
For the second iteration we presented the "Body Shape" question at the beginning of the flow. Users responded to this with delight and felt more informed about how the service actually works. They also responded well to the new visuals but not everyone was able to identify themself in the presented options.
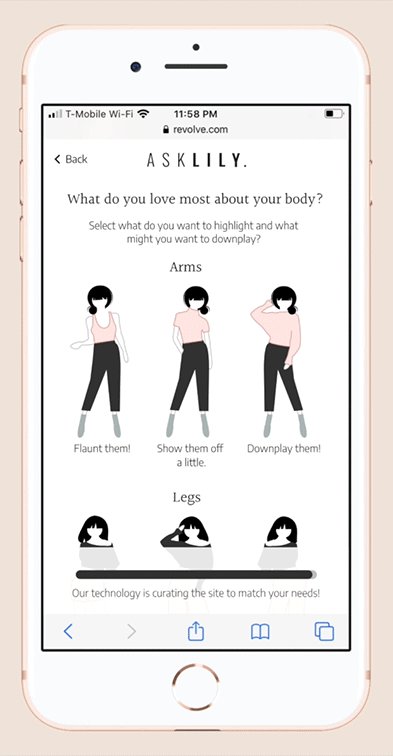
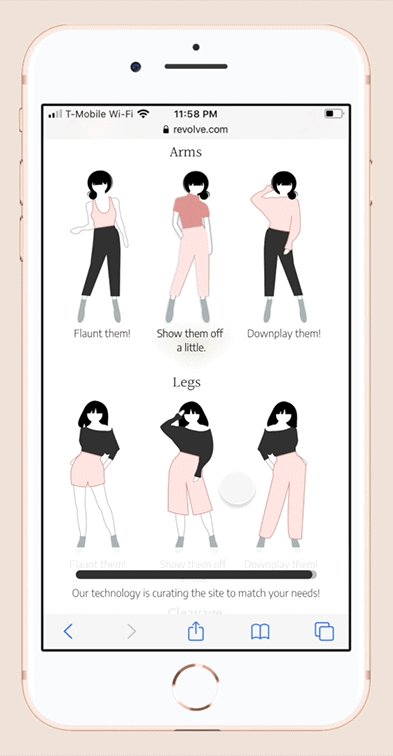
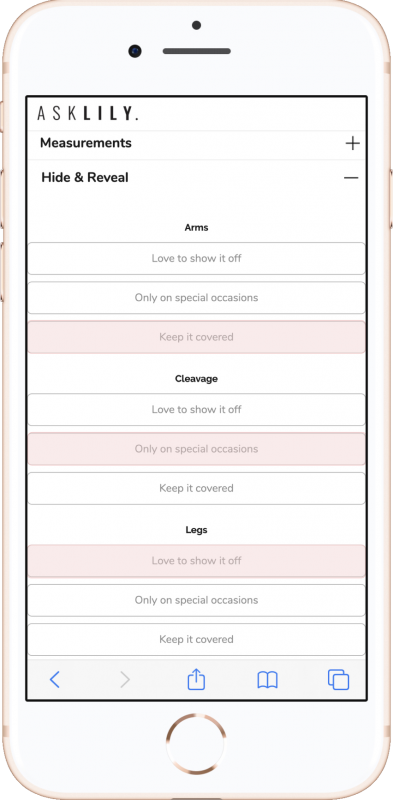
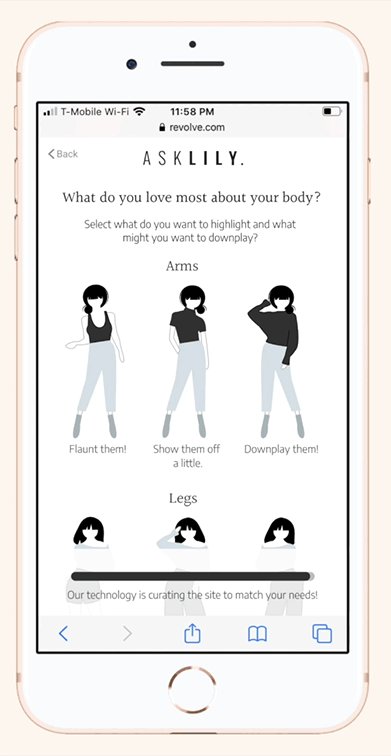
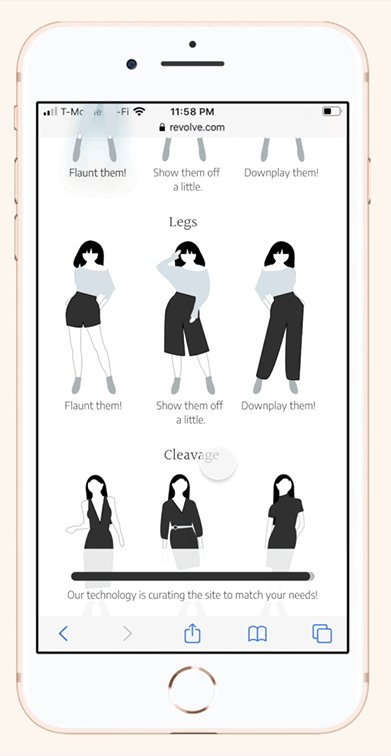
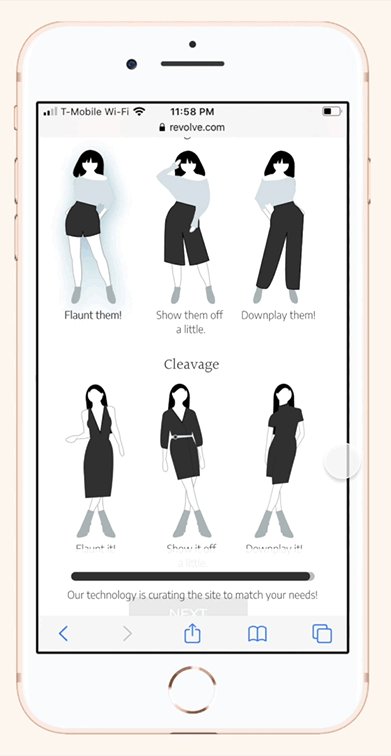
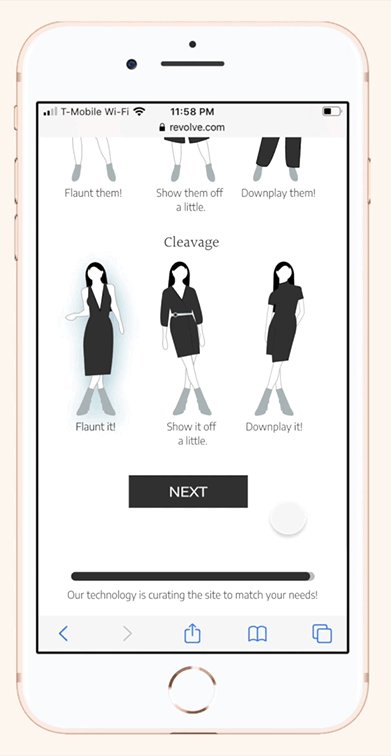
Insight #4 • The "hide & reveal" question caused Discomfort
The second iteration received a much more positive reaction. Users mentioned the illustrations to be very easy to understand and the visual element helped them make a decision quickly and easily.
How can we show women a representation of their individual selves online in-order to reassure them that the curated selections are truly personalized for their individual body shape, size and style preferences?
User TestinG • round two
I then created a clickable prototype of the new design and tested it with five participants. Below I share the insights gained during the second round of testing and the screens which were iterated based upon the user feedback.
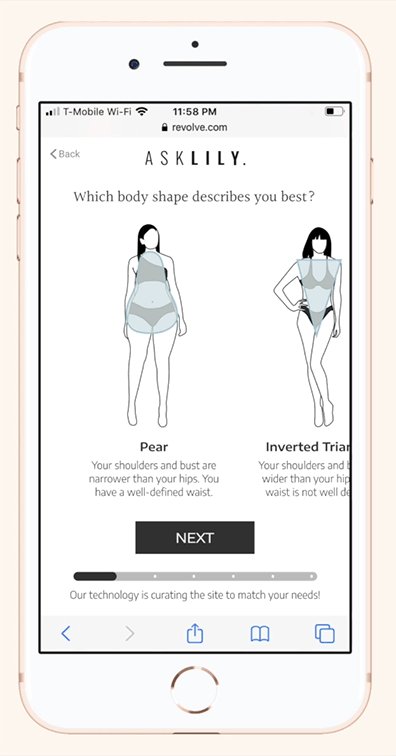
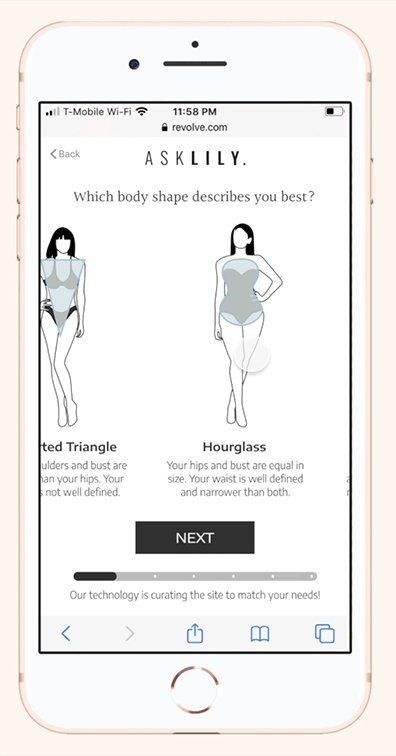
Insight #1 • Users wanted a better representation of their body Shape
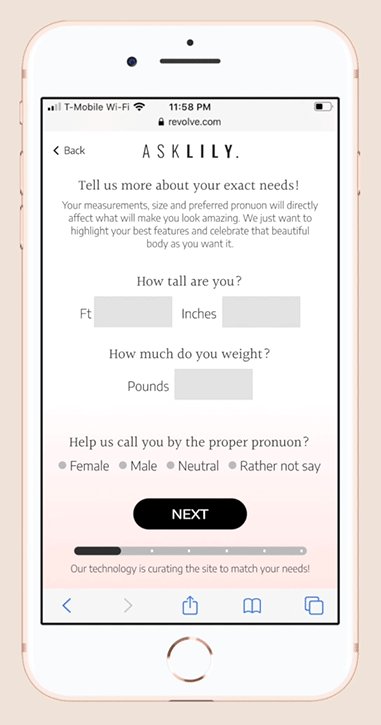
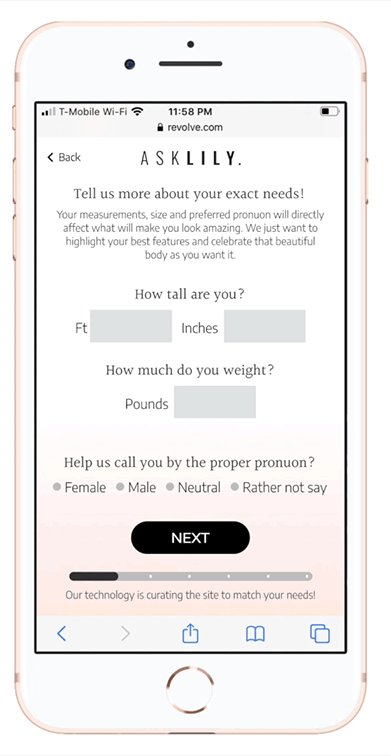
For the third iteration we created multiple illustrations for each body shape to represent three user personas of three different sizes. Once the user selects their height and weight they are redirected to the illustration that would be most representative of their actual body. (See iterations below)
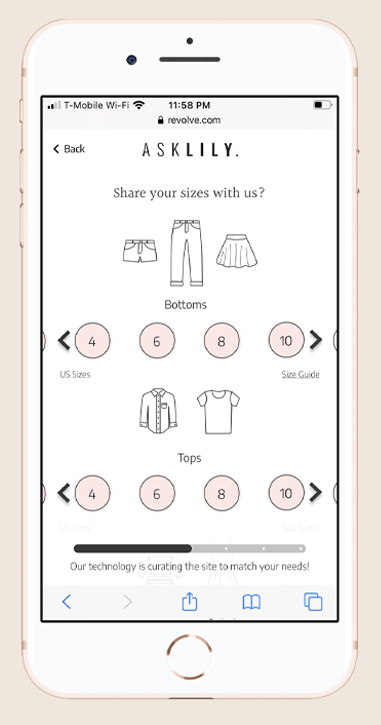
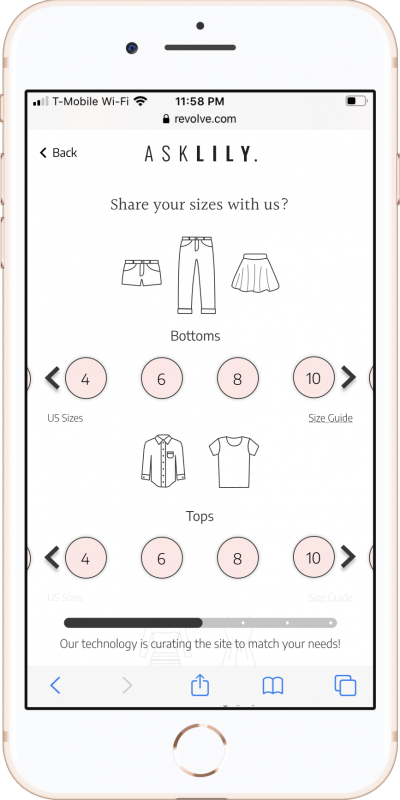
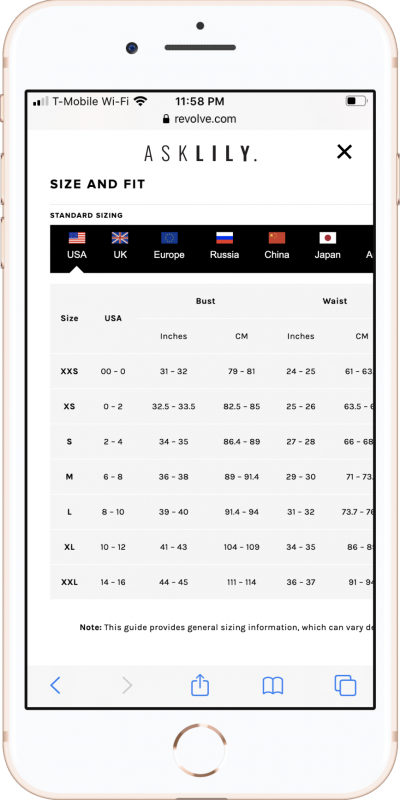
INSIGHT #2 • Users were concerned about Inconsistency of sizing
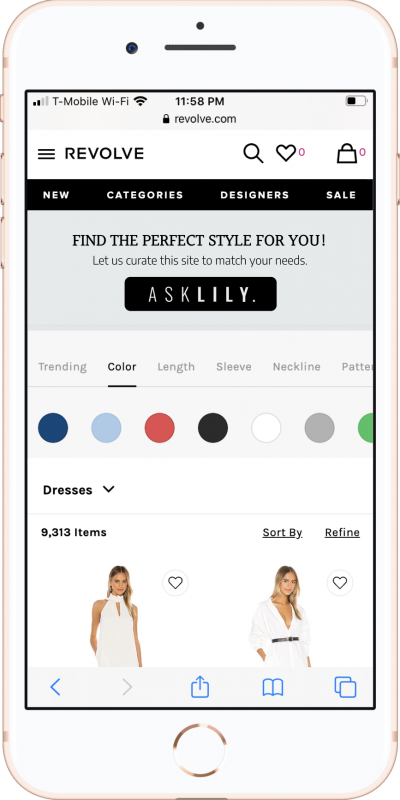
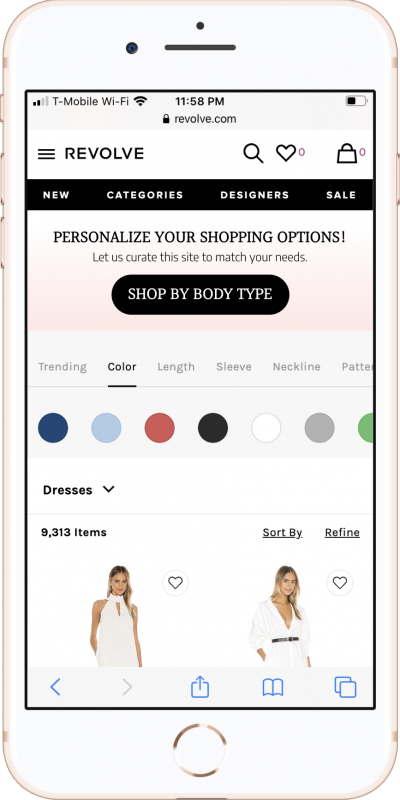
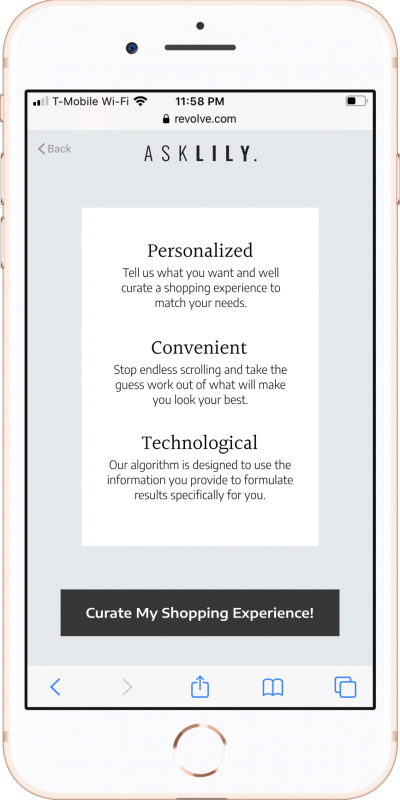
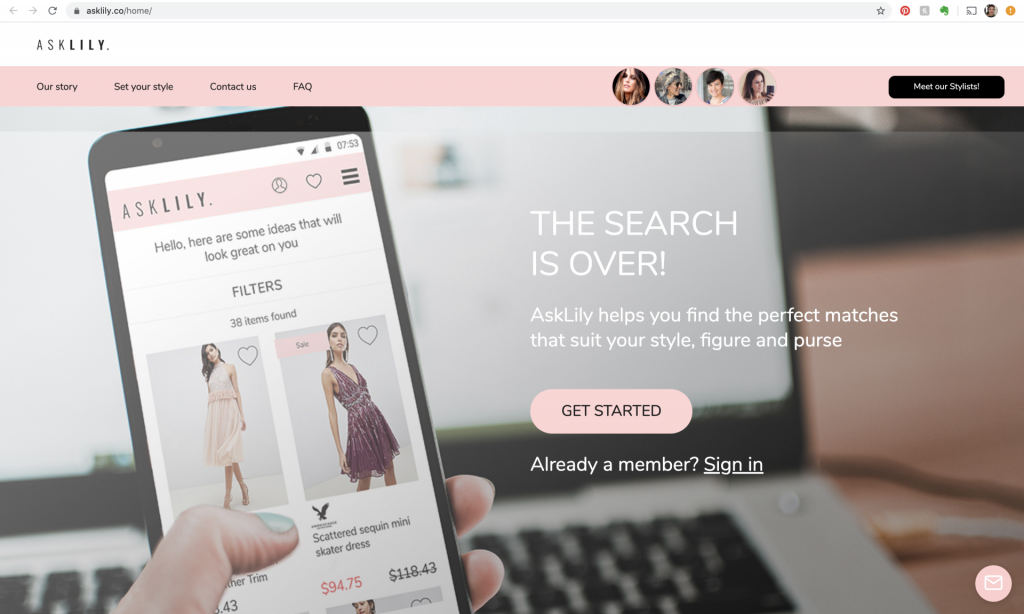
Screens from the Final design
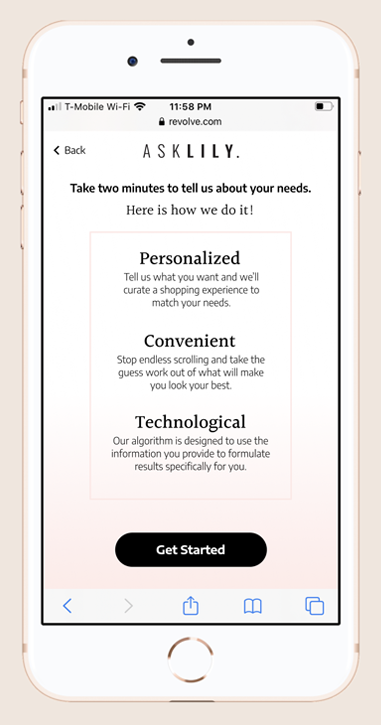
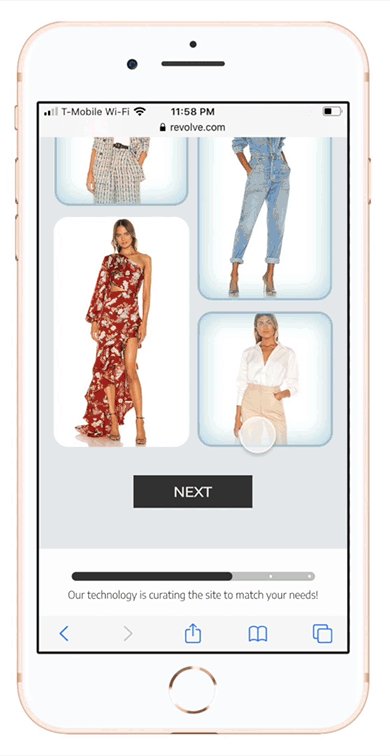
INSIGHT #3 • The CAll To Action was unclear & the intro did'nt grab the user's attention
INSIGHT #4 • The user was unsure about what service AskLily provided
For the third iteration of the design we made the call to action button and messaging on the banner very clear, so that the user is aware of the value the service will provide to them. We also added some instructions to the introduction screen to further inform the user.
WHAt I learned
I learned to start the process with what has already been done and getting the product in front of users as early as possible. By using the existing B2C flow and quickly getting it in front of users, we avoided starting from scratch and we were able to get to the root of problem. We made improvements in direct response to real user’s pain points.
As the team I worked with was based in Israel I learned to communicate effectively in a remote setting across timezones. I had to be concise, convincing and clear in order to get buy in from the CEO and the CMO. I used live user testing to let the stakeholders hear what their users had to say and based design decision on those insights. Additionally I discovered creating video walk-throughs of deliverables is greatly advantageous when real time meetings and reviews may not be possible.